Wayfinding on web and mobile
2017Brief
Customers wanted a fast and easy way to embed a map on their website. This map would provide wayfinding, store listings, and fit seamlessly within their brand.
Solution
The design for this application focused on providing a minimalistic interface that was brandable but didn't clash with the customer's existing brand strategy. The app provided a fast way to search and get directions for any locations within a venue. Additionally, end-users could see store details, browse categories, and use real-time positioning to navigate around,
UI / UX Design, User Testing, Design System, Responsive Design
Sketch, HTML/CSS Prototypes
Project Images

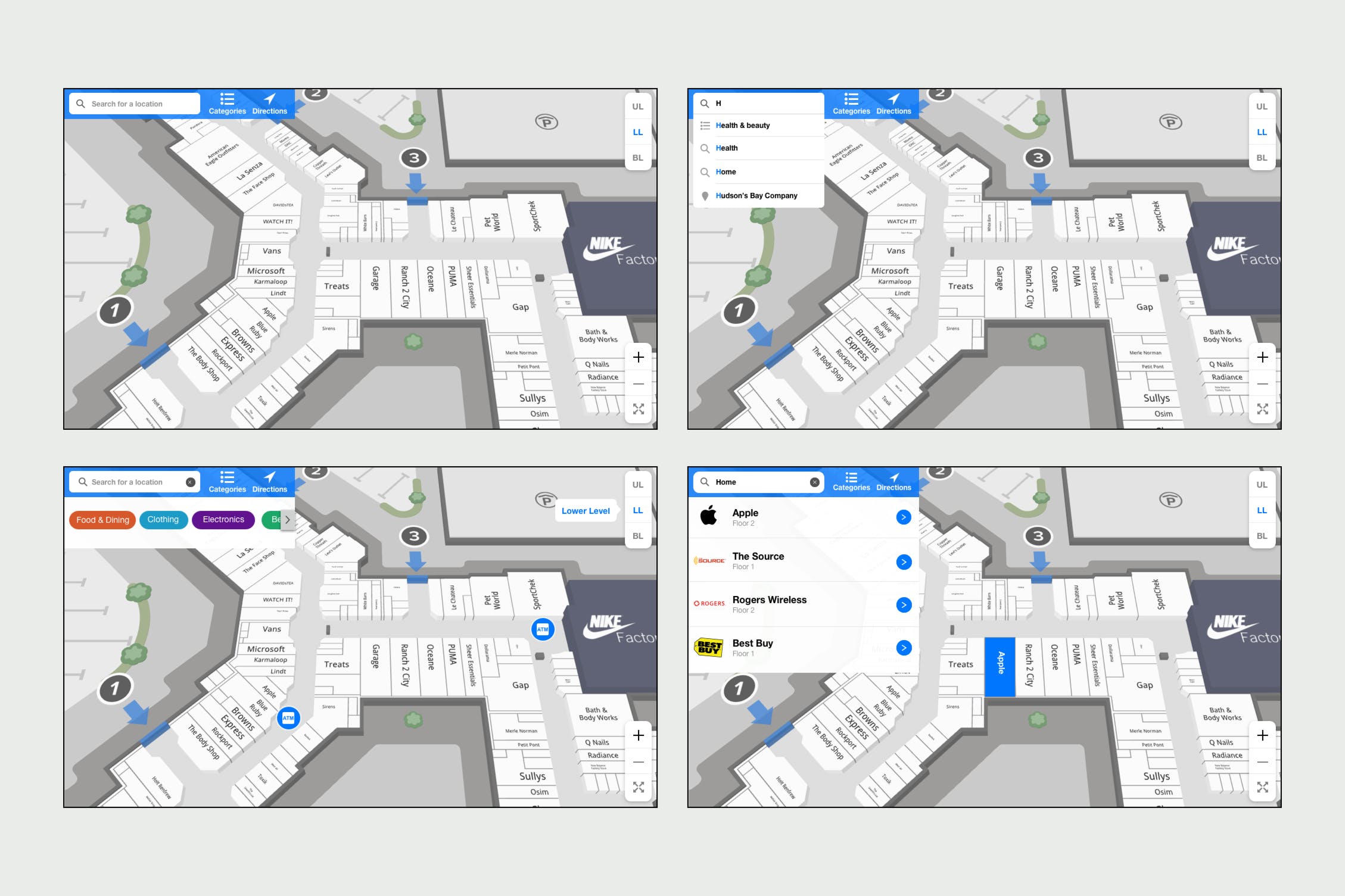
Desktop screens showcasing the search experience. An optional UI component was designed to showcase categories underneath searches for easy access.

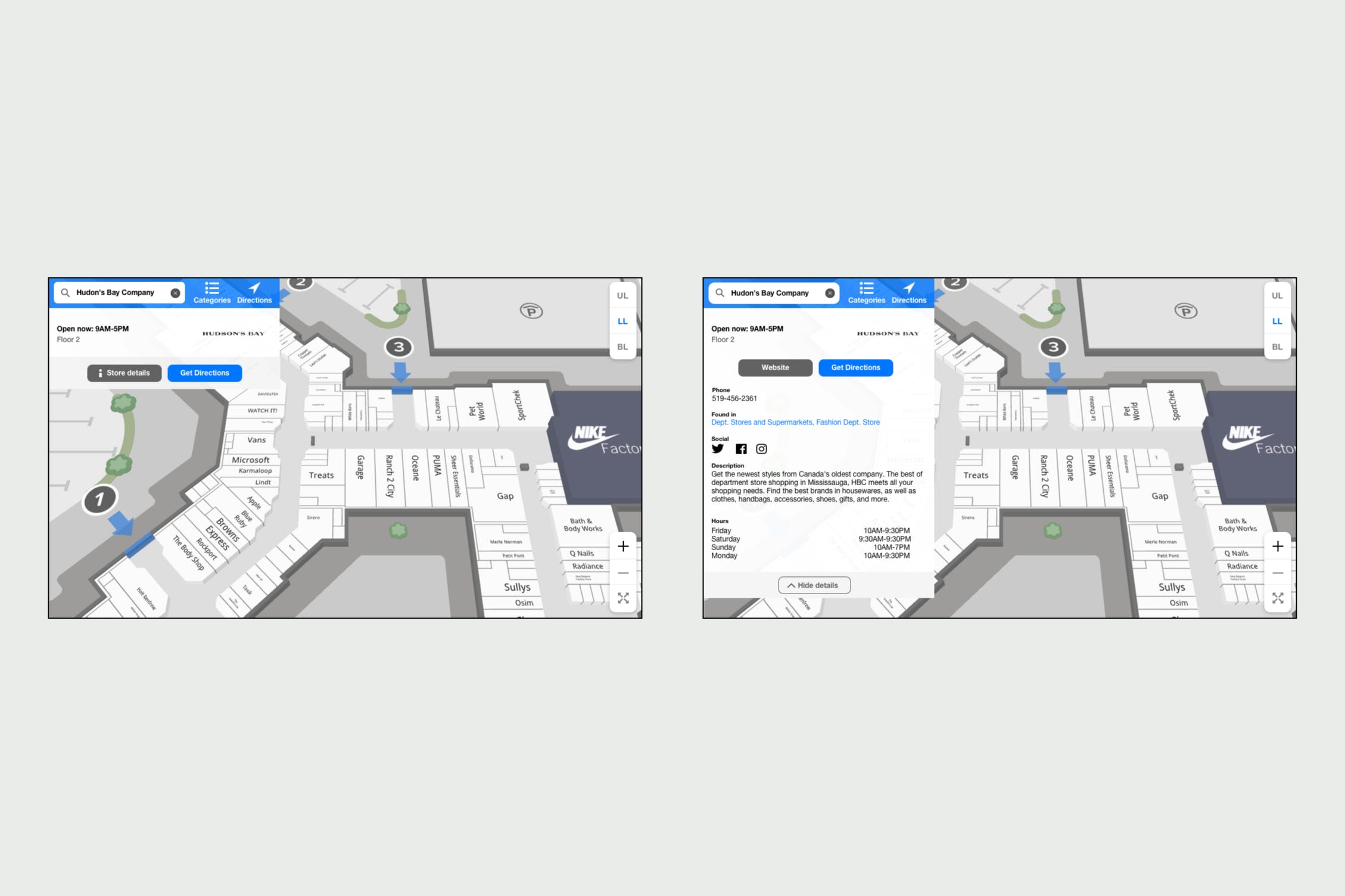
Location profiles showcased key information without intruding on the map and could be expanded to provide more details.

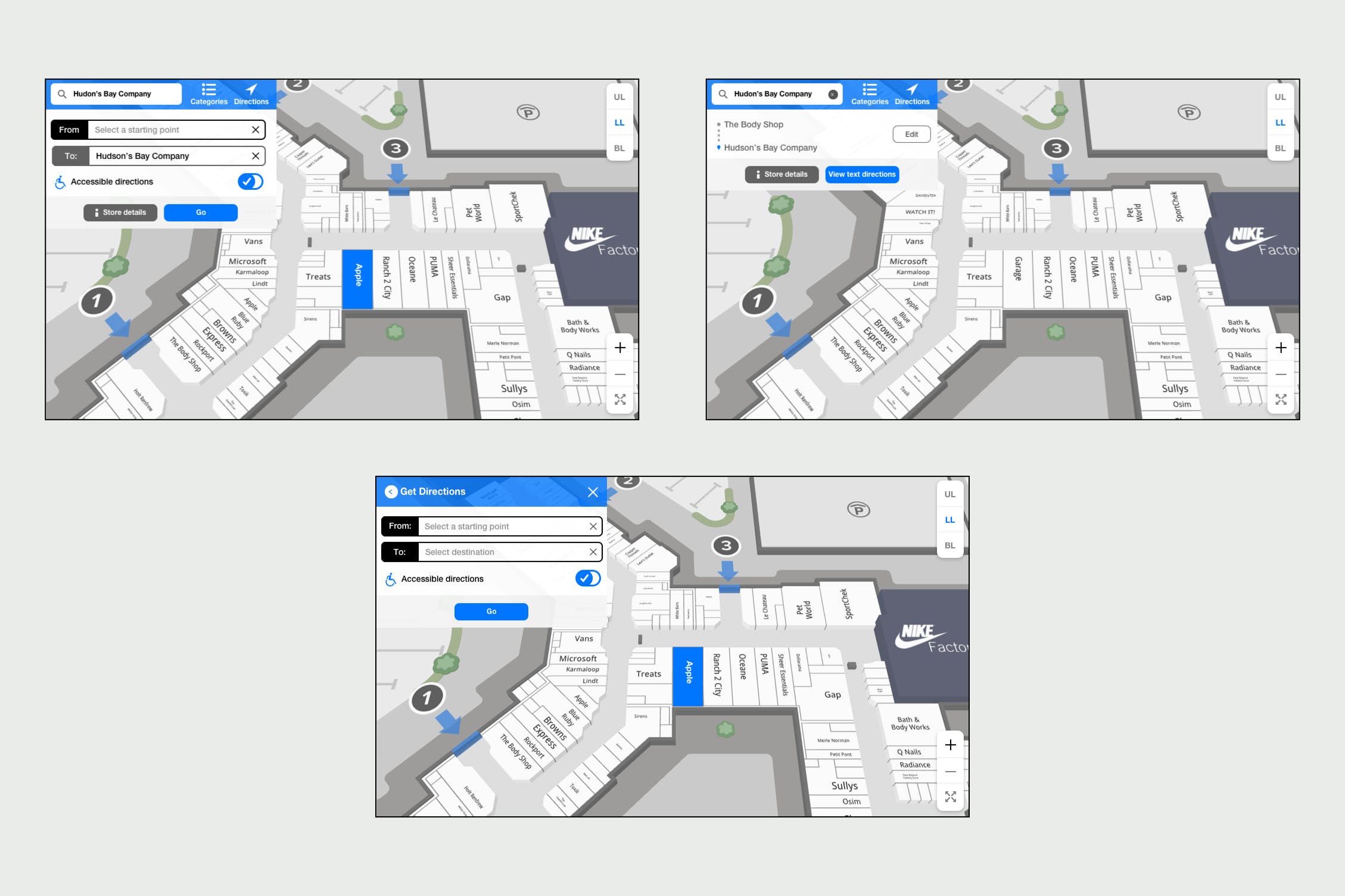
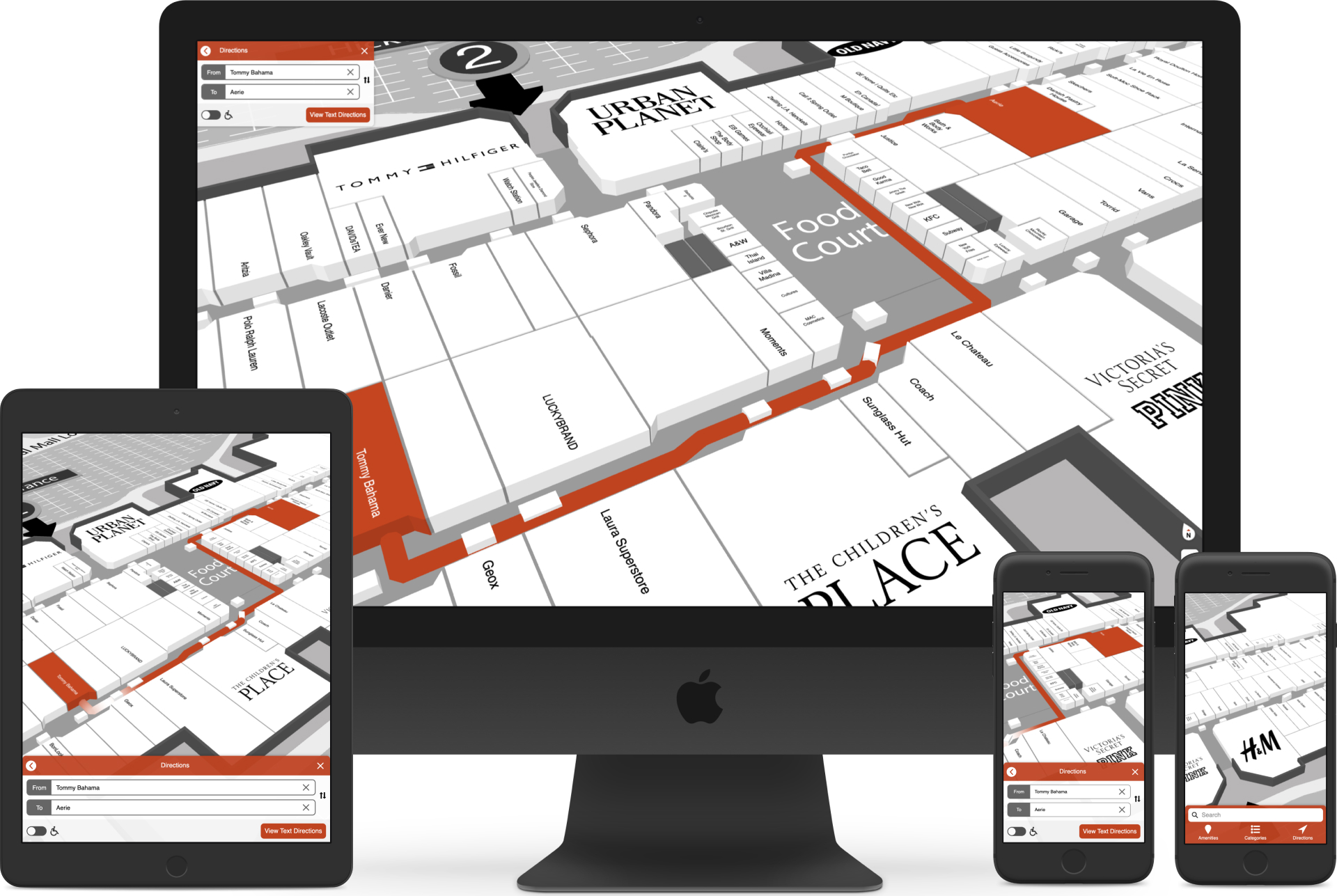
The directions screen clearly emphasized the departure and destination locations and allowed users to toggle on accessible-friendly routes.

Every screen took into consideration the sizing of the map component, reachability, and layout. Important considerations were also made for accessibility and providing our customers with the ability to apply their branding to key elements throughout the app.

Our real-time positioning feature was designed based on industry best practices and enabled key enhancements for indoor navigation. Our navigation experience exceeded the standard set by Google and Apple maps.

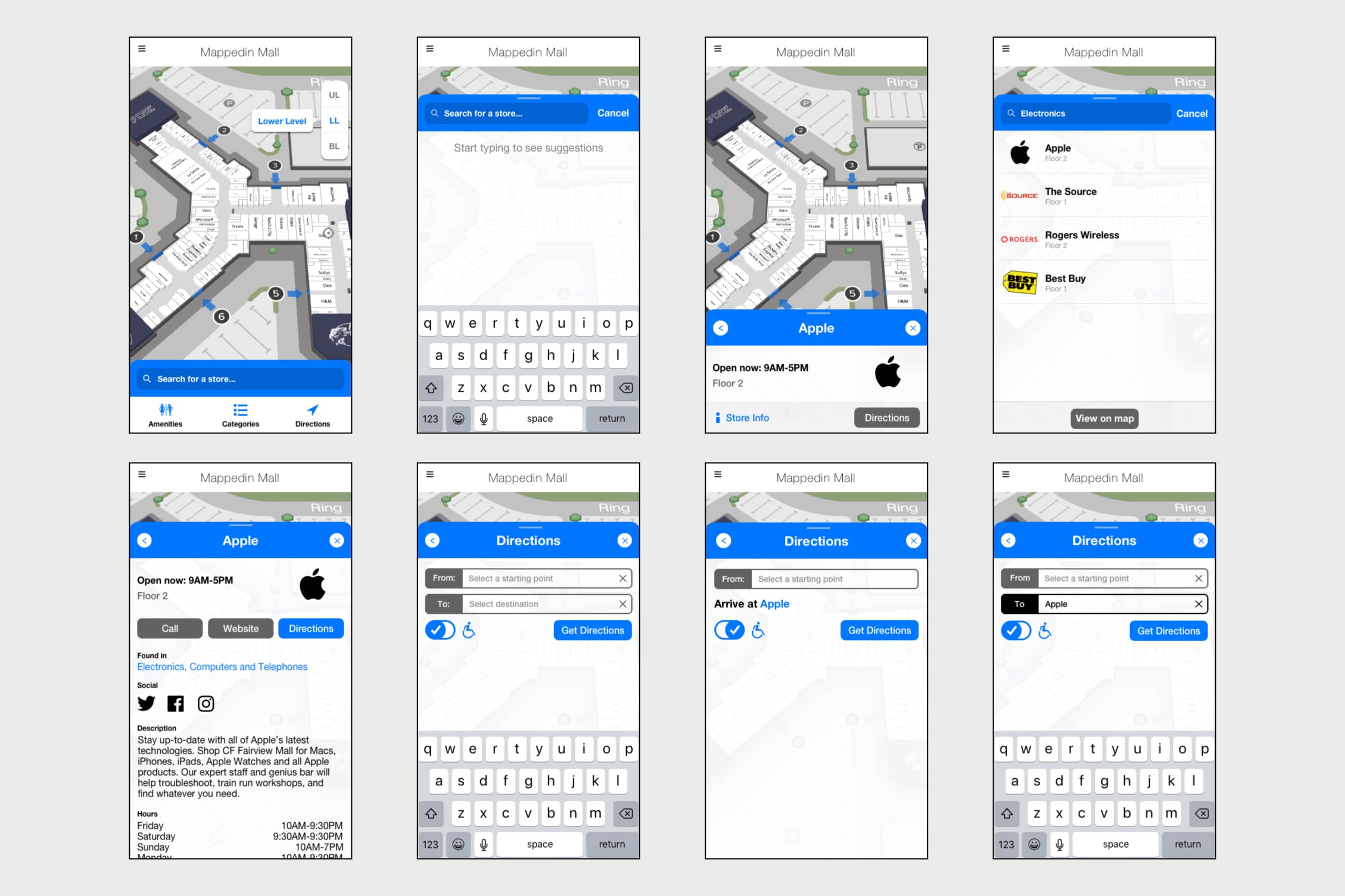
The app was designed to be responsive across all devices.


